Affordances trong thiết kế UX

Nhiều nhà thiết kế cố gắng tạo ra các sản phẩm dễ điều hướng đến mức người dùng của họ có thể lướt qua chúng ngay từ cái nhìn đầu tiên. Để thiết kế thứ gì đó với mức độ trực giác này, các nhà thiết kế bắt buộc phải hiểu Affordances—chúng là gì và cách sử dụng chúng.
Affordances có ở xung quanh chúng ta nhưng việc làm quen với cách chúng tác động đến thiết kế UX là rất quan trọng để thiết kế các sản phẩm chất lượng cao, thân thiện với người dùng.
Để cung cấp cho bạn bảng phân tích rõ ràng và ngắn gọn về Affordances trong thiết kế UX, chúng tôi đã chia hướng dẫn này thành các phần sau:
- Affordances là gì?
- Có những loại Affordances nào?
- Affordances được sử dụng như thế nào trong thiết kế UX?
- Làm thế nào để thiết kế các Affordances tốt nhất
Sẵn sàng để tìm hiểu về Affordances trong thiết kế UX? Bắt đầu nào.
Affordances là gì?
Affordances là một chỉ số hấp dẫn về cách thức hoạt động của một mặt hàng và bao gồm cả chức năng nhận thức và thực tế của nó.
Chẳng hạn, khi bạn nhìn thấy một tay nắm cửa, bạn cho rằng chức năng của nó là để mở một cánh cửa. Khi bạn nhìn thấy một công tắc đèn, bạn cho rằng nó có thể được bật để bật đèn. Khi nhìn vào một chiếc ghế, bạn biết nó có thể ngồi được. Tất cả những thứ này đều có Affordances.
Don Norman đề cập đến Affordances như các mối quan hệ trong cuốn sách Thiết kế của mọi thứ hàng ngày. Anh ấy tiếp tục nói rằng, “khi Affordances được tận dụng, người dùng biết phải làm gì chỉ bằng cách nhìn: không cần hình ảnh, nhãn hiệu hay hướng dẫn.”
Có những loại Affordances nào?
Affordances được tìm thấy ở khắp mọi nơi, cả trong các sản phẩm vật lý và kỹ thuật số. Nhưng trước khi chúng ta tìm hiểu về Affordances dành riêng cho thiết kế UX, hãy xem qua 6 loại chính.
1. Affordances rõ ràng
Affordances rõ ràng là các đặc điểm nhận thức, rõ ràng của một mặt hàng giúp bạn biết được nó sẽ được sử dụng như thế nào.
Với Affordances rõ ràng, ngoại hình và bất kỳ ngôn ngữ hoặc văn bản đi kèm nào đều thông báo cho người dùng về cách sử dụng một đối tượng. Một ví dụ về Affordances rõ ràng là một nút có từ “Đăng nhập” trên đó. Giao diện (hình dạng, màu sắc, độ tương phản, v.v.) và văn bản đi kèm làm rõ rằng nút này được dùng để nhấn để đăng nhập.

2. Affordances ẩn
Affordances ẩn là các tính năng tiềm ẩn của một đối tượng. Các manh mối cho biết chức năng của một mục không rõ ràng và thậm chí có thể không được hiển thị cho đến khi hành động được thực hiện.
Một ví dụ phổ biến về Affordances ẩn là menu thả xuống hoặc tính năng có thể nhấp khác chỉ xuất hiện khi người dùng di chuột qua nó (Thường dùng trong các công cụ như Flip Box).
3. Affordances mô hình
Affordances mô hình dựa trên các quy ước đã được thiết lập trước đó cho biết chức năng. Đây là những giao thức được sử dụng rộng rãi hoặc đã được thống nhất về cách thức hoạt động của mọi thứ.
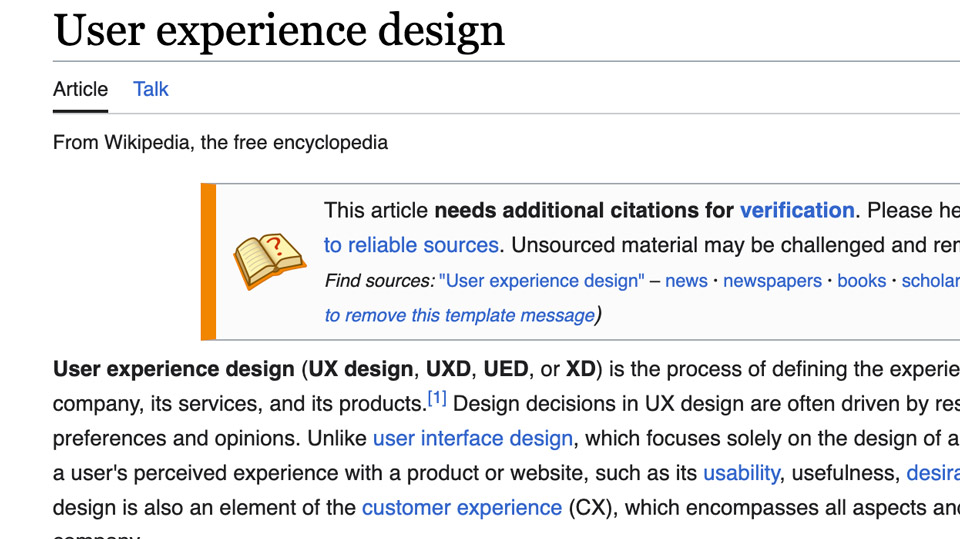
Lấy một chiếc máy ảnh chẳng hạn. Nút chụp trên hầu hết nếu không phải tất cả các máy ảnh sẽ được tìm thấy ở trên cùng bên phải. Một ví dụ khác là văn bản được gạch chân, in nghiêng hoặc có màu khác biểu thị một liên kết trong phần nội dung văn bản.

4. Affordances ẩn dụ
Affordances ẩn dụ dựa trên hình ảnh của các đối tượng thực hoặc nguyên bản để truyền đạt mục đích. Ví dụ: biểu tượng giỏ hàng để biểu thị giao dịch mua hàng trực tuyến của bạn, phong bì biểu thị email hoặc tin nhắn hoặc hình ảnh micrô hiển thị tùy chọn ghi âm.
Affordances ẩn dụ thường được tìm thấy trong các sản phẩm kỹ thuật số, nhưng có một số ứng dụng vật lý.

5. Affordances sai
Affordances sai xảy ra khi một tính năng của một mặt hàng gợi ý cách sử dụng mà mặt hàng đó thực sự không thể thực hiện được. Một ví dụ về điều này sẽ là một nút trông có vẻ nhấp được nhưng không phải, văn bản được gạch chân không chứa liên kết hoặc điều khiển TV bật đèn của bạn chứ không bật TV.
Affordances sai thường xuất hiện do nhầm lẫn hoặc xảy ra do thiếu các kỹ thuật thiết kế hiệu quả.
6. Affordances tiêu cực
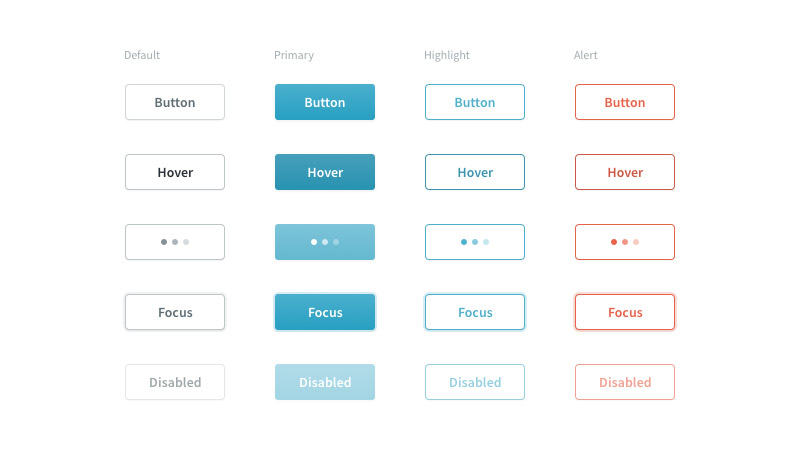
Affordances tiêu cực được sử dụng khi truyền tải sự thiếu chức năng hoặc tính tương tác. Loại Affordances này thường được sử dụng khi bạn cần thêm thông tin từ người dùng và muốn chặn họ chuyển sang bước tiếp theo. Chẳng hạn, nút “Đăng nhập” màu xám không hoạt động cho đến khi người dùng của bạn nhập xong dữ liệu.
Ví dụ Affordances tiêu cực dễ hình dung nhất dưới dạng button.

Affordances được sử dụng như thế nào trong thiết kế UX?
Bây giờ chúng ta đã đề cập đến các Affordances chính, chúng ta sẽ đi sâu hơn một chút về cách sử dụng Affordances trong thiết kế UX.
Button
Các button là một trong những yếu tố cốt lõi được sử dụng để đề xuất tính tương tác trong giao diện. Hình dạng, màu sắc, đổ bóng, độ tương phản và nội dung đi kèm đóng một vai trò rất lớn trong việc thiết kế một nút rõ ràng và hiệu quả.
Có thể dễ dàng vô tình tạo ra một Affordances ẩn bằng cách tạo một nút trông không thể nhấp được hoặc ngược lại, một Affordances sai bằng cách làm cho một mục khác trông có thể nhấp vào khi không.
Ảnh động
Affordances hoạt hình thường bắt chước các hành động hoặc chuyển động trong thế giới thực (vuốt, đẩy, kéo, kéo, v.v.) và có phạm vi từ đơn giản đến khá phức tạp. Các nút chuyển đổi là các Affordances hoạt hình đơn giản hiển thị cho người dùng khi có thứ gì đó được bật bởi sự hiện diện hoặc thay đổi màu sắc khi kéo chuyển đổi.
Các hoạt ảnh phức tạp hơn có thể đóng vai trò là Affordances tiêu cực, chẳng hạn như nút bị rung, nhấp nháy hoặc khiến điện thoại của bạn rung cho biết bạn chưa thể tiếp tục.
Thông báo
Thông báo được sử dụng để thu hút sự chú ý của người dùng đến một cái gì đó hoặc để chỉ ra một sự thay đổi.
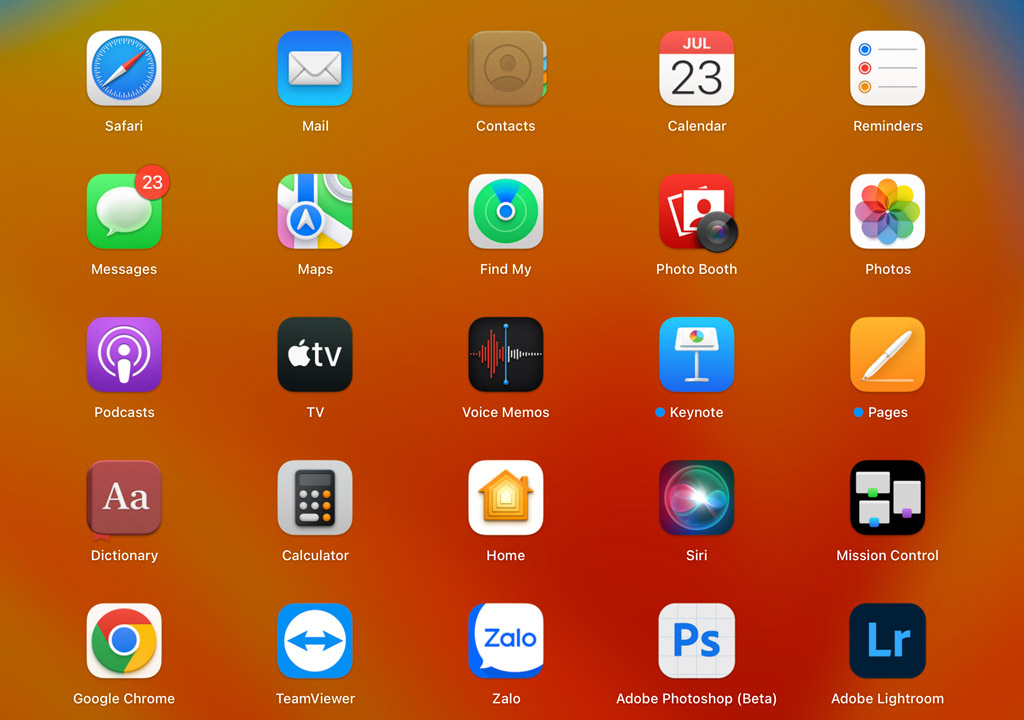
Ví dụ: giả sử người dùng chưa hoàn tất thiết lập hồ sơ của họ, một chấm đỏ có thể xuất hiện bên cạnh biểu tượng hồ sơ trên thanh menu. Một ví dụ điển hình khác là một số xuất hiện bên cạnh biểu tượng giỏ hàng khi bạn đã thêm thứ gì đó vào giỏ hàng của mình. Thông báo phải đủ rõ ràng để nhận thấy, nhưng không quá gây mất tập trung.
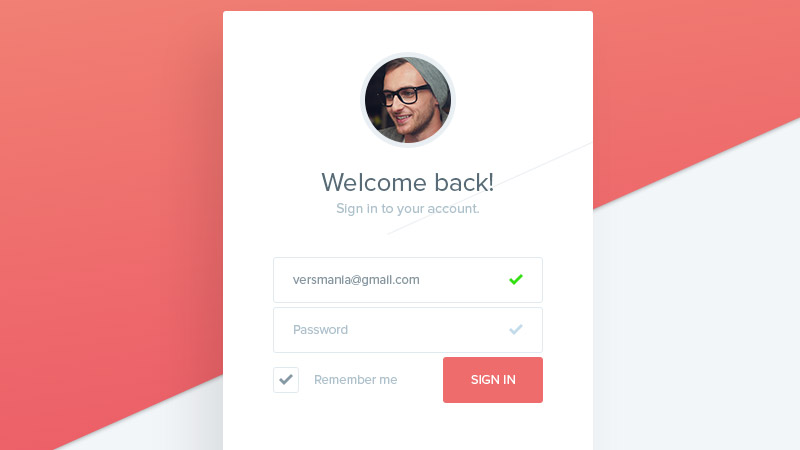
Trường đầu vào (Form)
Các trường đầu vào chỉ ra rằng người dùng có thể nhập dữ liệu. Chúng thường được truyền đạt bởi hình dạng của trường và độ tương phản giữa trường và nền của nó. Hơn nữa, văn bản in nghiêng hoặc nhạt có thể xuất hiện để cho biết chính xác thông tin mà người dùng cần nhập.
Các trường nhập liệu cũng có thể xuất hiện dưới dạng hộp thả xuống cho biết người dùng cần thực hiện lựa chọn.

Biểu tượng
Các biểu tượng thường dựa vào Affordances mô hình hoặc Affordances ẩn dụ để giúp người dùng điều hướng qua một giao diện. Các quy ước như sử dụng biểu tượng trái tim hoặc ngôi sao để biểu thị trang “Yêu thích” sử dụng Affordances mẫu trong khi biểu tượng đĩa mềm làm nút “Lưu” dựa vào Affordances ẩn dụ.
Các biểu tượng cũng có thể được sử dụng để giúp người dùng hiểu phân loại vì người dùng có thể cảm nhận hình ảnh nhanh hơn văn bản.
Ảnh
Tương tự như biểu tượng, ảnh là tín hiệu trực quan nhanh giúp người dùng hiểu những gì họ có thể làm với sản phẩm.
Ví dụ: trang web dành cho dịch vụ giao bữa ăn có thể có bản trình chiếu với hình ảnh mọi người đang nấu ăn hoặc các bữa ăn khác nhau mà họ cung cấp để cho người dùng biết sản phẩm của họ cung cấp những gì chỉ bằng một cái nhìn thoáng qua.
Cách thiết kế với chi phí hợp lý nhất
Thiết kế với chi phí hợp lý là nhằm giảm thiểu lỗi và va chạm của người dùng. Thiết kế của bạn không được gây hiểu lầm hoặc gây bất ngờ cho người dùng bằng cách dẫn đến thiếu hành động hoặc kết quả không mong muốn. Các yếu tố tương tác phải nổi bật và các chức năng quan trọng phải rõ ràng.
Dưới đây là một số điều cần ghi nhớ khi thiết kế Affordances tốt.
Thực hiện theo các quy ước
Người dùng đã mong đợi một số giao thức nhất định khi nói đến giao diện kỹ thuật số của họ.
Ví dụ: kính lúp hoặc “Tìm kiếm” trong thanh tìm kiếm hoặc biểu trưng thương hiệu có thể nhấp ở trên cùng bên trái của màn hình. Tuân theo các quy ước này sẽ giúp người dùng của bạn lướt qua sản phẩm của bạn.
Bám sát các nguyên tắc thiết kế
Các nguyên tắc thiết kế được thống nhất dựa trên các kỹ thuật giúp tạo ra các thiết kế trực quan và dễ sử dụng. Từ nhà thiết kế, nhà xã hội học đến nhà tâm lý học, nhiều chuyên gia đã đưa ra các nguyên tắc đơn giản mà bạn có thể tuân theo để giúp giảm thiểu sự nhầm lẫn cho người dùng của mình.
Laws of UX cung cấp một bộ toàn diện các luật và nguyên tắc đã được thiết lập mà bạn có thể tuân theo; hoặc bạn có thể tạo ra các nguyên tắc phù hợp với công ty và sản phẩm của mình.
Sử dụng bản sao hiệu quả
Nếu bạn không thể tạo Affordances hiệu quả bằng cách sử dụng thiết kế trực quan do hạn chế về màu sắc, giới hạn phần mềm, ngân sách, v.v., thì việc kết hợp mọi thứ với văn bản hữu ích có thể giúp người dùng của bạn đi đúng hướng.
Chỉ cần đảm bảo giữ cho ngôn ngữ của bạn đơn giản và trực tiếp để người dùng có thể diễn giải dễ dàng.
Đôi khi việc tạo bản sao này thuộc về người viết UX, nhưng bất kể ai viết nó, có nhiều cách thiết thực để bạn có thể cải thiện kỹ năng viết UX của mình
Làm quen với Thiết kế Vật liệu
Material Design của Google là ngôn ngữ thiết kế theo định hướng của Android nhằm tối ưu hóa trải nghiệm cảm ứng trên màn hình của người dùng với các tính năng trực quan nhưng sáng tạo. Material Design sử dụng thế giới vật chất và đó là kết cấu, chuyển động có ý nghĩa và đồ họa có chủ ý để giúp bạn xây dựng giao diện chất lượng cao, thân thiện với người dùng.
Hiểu người dùng của bạn
Tiến hành nghiên cứu UX có ý nghĩa và tìm hiểu những gì người dùng của bạn muốn thấy khi tương tác trong bối cảnh sản phẩm của bạn. Mặc dù có một số điều mà hầu hết người dùng sẽ mong đợi với bất kỳ giao diện nào, nhưng có thể có những Affordances dự kiến dành riêng cho người dùng của bạn và nhóm thuần tập mà họ đại diện.

