Bạn có thể không thể viết văn bản truyền đạt toàn bộ ý nghĩa của biểu đồ. Nhưng, điều đó không có nghĩa là bạn không nên thử.
Văn bản thay thế là gì?
Văn bản thay thế (đôi khi được gọi là thẻ Alt) là các mô tả bằng văn bản được thêm vào hình ảnh để truyền đạt ý nghĩa của hình ảnh. Văn bản thay thế tốt giúp nhiều người hiểu nội dung hơn. Công nghệ hỗ trợ như trình đọc màn hình sẽ đọc to văn bản thay thế để người dùng có thể nghe và hiểu nội dung hình ảnh (VoiceOver của Macbook).
Những người sử dụng trình đọc màn hình thường bị suy giảm thị lực. Điều này bao gồm những người mù hoàn toàn, nhưng cũng có những người có thị lực kém hoặc suy giảm.
Không viết văn bản thay thế có nghĩa là mọi người bỏ lỡ nội dung cần thiết chỉ vì nó trực quan. Nó có nghĩa là nó không thể truy cập được.
Văn bản thay thế được xác định từ Webaim:
Nó được đọc bởi trình đọc màn hình thay cho hình ảnh cho phép những người có khuyết tật về thị giác hoặc nhận thức nhất định có thể truy cập được nội dung và chức năng của hình ảnh.
Nó được hiển thị thay cho hình ảnh trong trình duyệt nếu tệp hình ảnh không được tải hoặc khi người dùng đã chọn không xem hình ảnh.
Nó cung cấp ý nghĩa ngữ nghĩa và mô tả cho hình ảnh mà các công cụ tìm kiếm có thể đọc được hoặc được sử dụng để xác định nội dung của hình ảnh sau này chỉ từ ngữ cảnh trang.
Có nhiều tài nguyên về cách viết văn bản thay thế nói chung (tôi liệt kê thêm ở cuối phần này), nhưng rất ít tài nguyên cung cấp hướng dẫn về cách viết mô tả cho dữ liệu.
Cách viết cho văn bản thay thế cho dữ liệu trực quan (Biểu đồ)
Vì vậy, làm thế nào để bạn viết một cái gì đó ngắn gọn mà truyền đạt toàn bộ ý nghĩa của một hình dung? Bạn có thể không thể. Điều đó không có nghĩa là bạn không nên thử.
- Thêm văn bản thay thế sẽ tốt hơn là không làm gì cả nếu có thông tin có ý nghĩa trong hình ảnh.
- Thêm một mô tả dài nếu bạn có thể thêm HTML, để truyền đạt ý nghĩa đầy đủ hơn.
- Bổ sung một liên kết đến dữ liệu thô, để người đọc tò mò có thể truy cập dữ liệu trong chương trình ưa thích của riêng họ.
- Giữ văn bản thay thế của bạn ngắn. Văn bản thay thế được trình đọc màn hình đọc tuyến tính, có nghĩa là mọi người không thể quay lại một từ nếu họ bỏ lỡ điều gì đó. Đối với mục đích SEO, Google sẽ cắt bỏ sau một số lượng ký tự nhất định.
World Wide Web Consortium (W3C), một cộng đồng thiết lập các tiêu chuẩn Web quốc tế, đưa ra các hướng dẫn về văn bản thay thế cho các hình ảnh phức tạp, nhưng có thể khó diễn giải cách áp dụng các nguyên tắc này để trực quan hóa dữ liệu. Dưới đây, tôi diễn giải những nguyên tắc này để áp dụng cho biểu đồ và đồ thị. Tham khảo hướng dẫn của W3C để biết sắc thái và sự tuân thủ.
Đây là một công thức đơn giản để viết văn bản thay thế để trực quan hóa dữ liệu:
“loại biểu đồ của loại dữ liệu, là lý do cho việc bao gồm biểu đồ“. Bao gồm một liên kết đến nguồn dữ liệu, đâu đó trong văn bản.
Loại biểu đồ
Sẽ hữu ích cho những người có thị lực kém để biết đó là loại biểu đồ nào và đưa ra ngữ cảnh để hiểu phần còn lại của hình ảnh.
Ví dụ: Biểu đồ đường
Loại dữ liệu
Dữ liệu nào được bao gồm trong biểu đồ? Nhãn trục x và y có thể giúp bạn tìm ra điều này.
Ví dụ: số thanh long xuất khẩu được mỗi tháng trong năm qua
Lý do bao gồm biểu đồ
Hãy suy nghĩ về lý do tại sao bạn bao gồm hình ảnh này. Điều đó cho thấy điều đó có ý nghĩa gì. Mỗi hình ảnh nên có một điểm và bạn nên cho mọi người biết những gì cần tìm.
Ví dụ: những tháng mùa hè bán nhiều thanh long hơn
Liên kết đến dữ liệu hoặc nguồn
Không bao gồm điều này trong văn bản thay thế của bạn, nhưng nó nên được bao gồm ở đâu đó trong văn bản xung quanh. Mọi người có thể nhấp vào liên kết để xem dữ liệu nguồn hoặc tìm hiểu sâu hơn về hình ảnh. Điều này mang lại sự minh bạch về nguồn của bạn và cho phép mọi người khám phá dữ liệu.
Ví dụ: Dữ liệu từ USDA
Ví dụ văn bản thay thế biểu đồ đơn giản

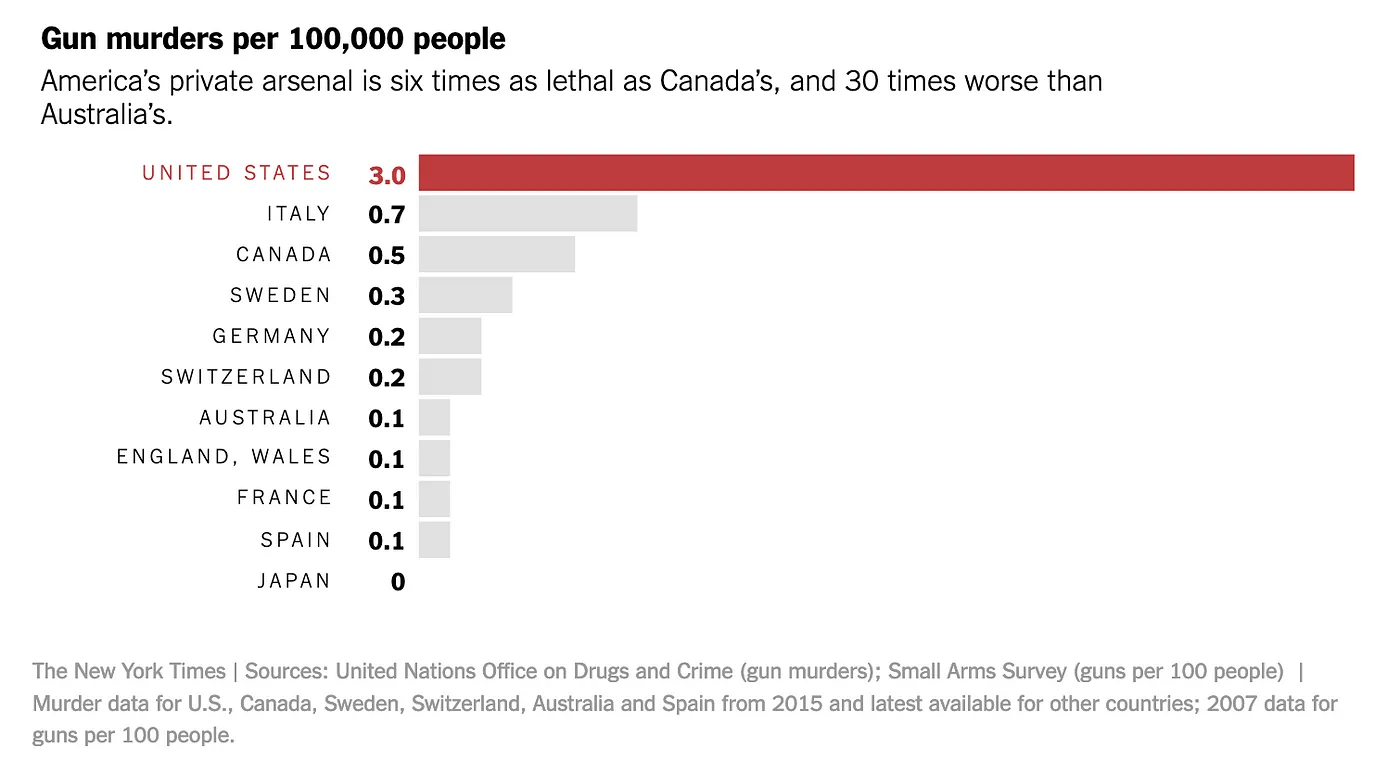
Nếu tôi đăng biểu đồ này từ bài báo “Làm thế nào để giảm thiểu các vụ xả súng” của New York Times trên internet, tôi sẽ bao gồm một liên kết đến bài báo và viết văn bản thay thế này:
Biểu đồ thanh ngang về các vụ giết người bằng súng trên 100.000 người, trong đó tỷ lệ giết người của Mỹ cao gấp 6 lần so với Canada và 30 lần so với Úc.
Cách thêm văn bản thay thế
Trong soạn thảo của WordPress
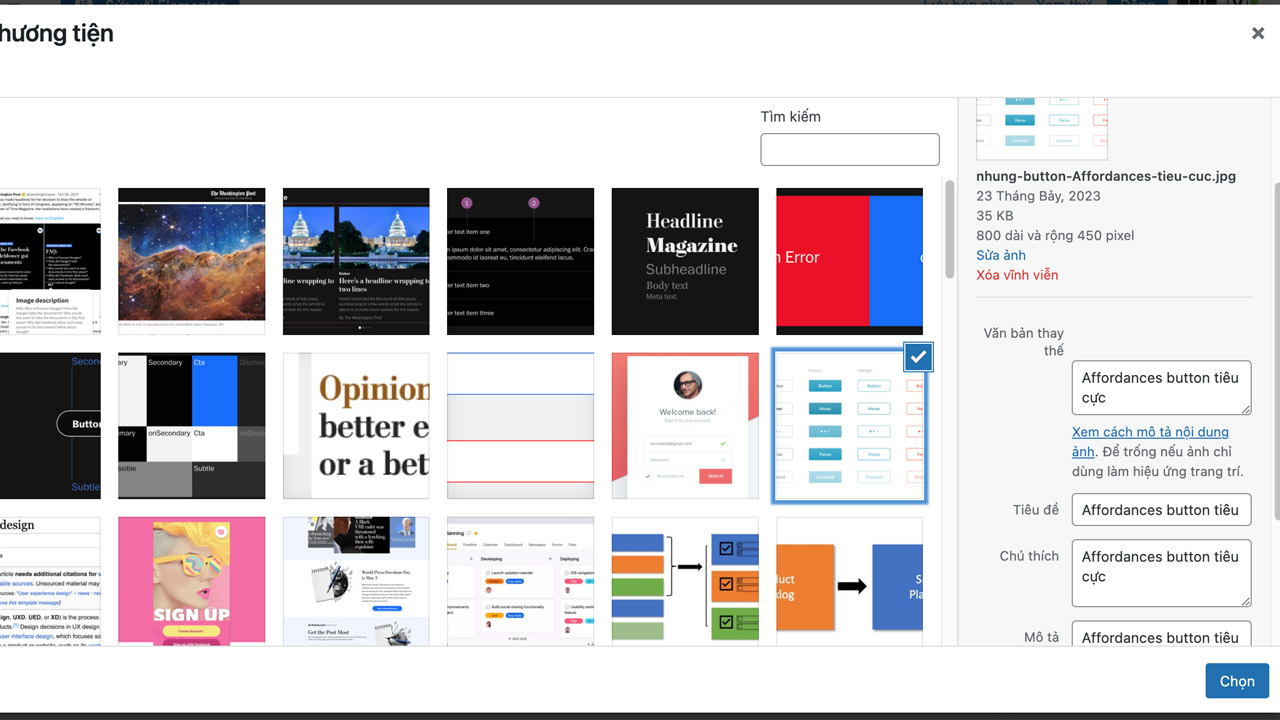
Trong WordPress, sử dụng tính năng “Media” cung cấp một cách nhanh chóng và thuận tiện hơn để thêm chú thích và văn bản thay thế (alt image) cho hình ảnh trong trình chỉnh sửa Gutenberg.
Đây là cách bạn có thể làm điều đó:
- Tải lên hình ảnh: Nhấp vào nút “+ Thêm khối” và chọn khối “Hình ảnh”. Sau đó, tải lên hình ảnh bạn muốn sử dụng.
- Thêm chú thích: Sau khi hình ảnh được chèn vào, bạn có thể dễ dàng thêm chú thích bằng cách nhấp vào hình ảnh và nhập văn bản mong muốn. Chú thích cung cấp ngữ cảnh và thông tin bổ sung về hình ảnh.
- Đặt văn bản thay thế (alt): Để đặt văn bản thay thế, hãy nhấp vào hình ảnh và trong cài đặt khối ở phía bên tay phải, bạn sẽ tìm thấy trường “Văn bản thay thế”. Nhập một văn bản thay thế có ý nghĩa và mang tính mô tả cho hình ảnh để những người dùng không thể nhìn thấy hình ảnh có thể truy cập được.

Trong mã HTML
Thêm văn bản thay thế alt=”” vào bất kỳ hình ảnh nào có thêm ý nghĩa bên trong thẻ hình ảnh. Thêm một mô tả dài longdesc=”” khi có thể.
Trên Twitter
Khi bạn thêm hình ảnh, hãy sử dụng nút thêm mô tả hoặc +alt . Twitter có hướng dẫn đầy đủ .
Trên Instagram
Instagram ẩn chức năng văn bản thay thế nhưng có tài liệu về cách thêm văn bản thay thế.
- Chọn một bộ lọc và chỉnh sửa hình ảnh, sau đó chạm vào Tiếp theo .
- Nhấn vào Cài đặt nâng cao ở cuối màn hình.
- Nhấn vào Viết văn bản thay thế.
Trong Sản phẩm Microsoft Office
Microsoft Office có nhiều cách để bạn có thể thêm văn bản thay thế tùy thuộc vào chương trình và phiên bản bạn đang sử dụng. Tuy nhiên, họ có nhiều tài liệu về cách thêm văn bản thay thế .
Trên Medium
Bấm vào hình ảnh trong bài viết. Sử dụng nhãn “Văn bản thay thế” để viết văn bản của bạn.
Bằng cách viết văn bản thay thế hoặc văn bản thay thế hiệu quả và bao gồm văn bản đó khi bạn xuất bản trực quan hóa dữ liệu, bạn cung cấp một cách để những người không thể nhìn thấy hình ảnh hiểu nội dung để họ không bỏ lỡ thông tin quan trọng. Có văn bản thay thế là cần thiết để nội dung trực quan có thể truy cập được.
