QR Code!
Thông số yêu cầu với Văn Bản Thay Thế (Alt Text) của The Washington Post
Mô tả hình ảnh cho người mù và người có thị lực kém.
Văn bản thay thế được đọc to cho người dùng trình đọc màn hình, thường là những người bị mù hoặc có thị lực kém, để họ hiểu nội dung trong hình ảnh mà họ không thể nhìn thấy. Văn bản thay thế cũng có thể được hiển thị cho người dùng sáng mắt thay cho hình ảnh không thể tải. Nó thường được gọi là văn bản thay thế hoặc mô tả hình ảnh.
Triển khai kỹ thuật (img so với svg) và dự phòng
Đối với thẻ img
Văn bản thay thế được cung cấp qua thuộc tính alt trên thẻ img. Một ví dụ về điều này là <img alt=”alt text goes here” src=”example.png” />.
Mỗi thẻ img nên có thuộc tính alt. Việc không đặt giá trị này một cách rõ ràng có thể dẫn đến việc người dùng trình đọc màn hình đọc to tên tệp hình ảnh, đây thường là một trải nghiệm không hữu ích cho người dùng.
Nếu chúng ta đặt rõ ràng alt=””, thì trình đọc màn hình sẽ bỏ qua hình ảnh. Nếu một hình ảnh hoàn toàn mang tính trang trí và/hoặc được lặp lại để tạo hiệu ứng ấn tượng (ví dụ: bạn có một loạt hình ảnh bông tuyết nằm rải rác trên một trang có chủ đề mùa đông), thì cách tốt nhất là sử dụng alt=””. Bạn nên có một cái gì đó như <img alt=”” src=”purely-decorative.png” />.
Lưu ý: Nếu thẻ img của bạn src là đường dẫn đến SVG thì bạn nên thêm role=”img” vào thẻ img. Nó có vẻ dư thừa, nhưng điều này giúp trình đọc màn hình xử lý SVG một cách chính xác khi đọc văn bản thay thế. Vì vậy, chúng ta nên có <img alt=”alt text goes here” src=”example.svg” role=”img” />.
Đối với thẻ svg
Thẻ svg không có thuộc tính alt nhưng chúng ta vẫn có thể cung cấp văn bản thay thế cho SVG.
Chúng tôi khuyên bạn nên sử dụng bất kỳ phương pháp nào trong hai phương pháp sau đây là phù hợp nhất cho trường hợp sử dụng của bạn.
Phương pháp 1: Đặt aria-hidden=”true” trên svg và thêm văn bản thay thế ở nơi khác (phương pháp ưu tiên)
Lưu ý: Chúng tôi sử dụng thẻ span để chứa văn bản thay thế trong ví dụ bên dưới, nhưng bạn có thể thấy một loại phần tử khác, chẳng hạn như thẻ table, phù hợp hơn để mô tả một số nội dung svg. Trước đây, The Post đã sử dụng bảng chỉ sr thay thế cho bản đồ svg để chia sẻ kết quả bầu cử cấp quận với người dùng trình đọc màn hình.
Đối với thành phần Biểu tượng WPDS của chúng tôi, chúng tôi sử dụng các bước sau:
Thêm aria-hidden=”true” vào thẻ svg để trình đọc màn hình bỏ qua thẻ này.
Thêm một khoảng bên cạnh svg (dưới dạng phần tử anh em trực tiếp) và áp dụng lớp chỉ sr hoặc trình bao bọc Ẩn trực quan để chỉ trình đọc màn hình có thể đọc được khoảng đó.
Thêm văn bản thay thế cho svg vào phần tử span mới được thêm vào. Vì văn bản thay thế này không nằm trong phần tử img nên theo mặc định, trình đọc màn hình sẽ không được thông báo rằng văn bản đang mô tả một hình ảnh. Đây là trường hợp bạn nên thêm rõ ràng “hình ảnh” (hoặc trong ví dụ bên dưới là “biểu tượng”) vào văn bản thay thế.
Dưới đây là một ví dụ về cách thức hoạt động của nó. Kiểm tra biểu tượng bằng công cụ dành cho nhà phát triển Chrome để xem HTML và CSS. Hoặc, tốt hơn nữa, hãy kiểm tra nó bằng trình đọc màn hình mà bạn chọn.
Phương pháp 2: Sử dụng aria-labelledby với thẻ tiêu đề và aria-descriptedby với thẻ desc (một giải pháp nhẹ khi Phương pháp 1 không thực hiện được)
Thêm thẻ tiêu đề làm thẻ con đầu tiên của thẻ svg (như minh họa trong ví dụ bên dưới) để cung cấp mô tả ngắn gọn về hình ảnh. Tiêu đề cũng có thể xem được đối với những người dùng sáng mắt di chuột qua svg.
Nếu không thể mô tả hình ảnh bằng tiêu đề ngắn gọn (khoảng 1 câu), thì hãy thêm thẻ mô tả bên dưới thẻ tiêu đề để cung cấp thêm thông tin chi tiết. Ví dụ: mô tả cho đồ họa SVG có thể liệt kê các chi tiết cụ thể từ đồ họa trong khi tiêu đề tóm tắt ngắn gọn hình thức và mục đích của đồ họa. Các đường thẳng, hình tròn riêng lẻ và các thành phần trực quan khác trong thẻ svg có thể có tiêu đề và mô tả riêng, nhưng chúng tôi khuyên bạn chỉ nên có một tiêu đề và một mô tả ở cấp cơ sở — như được mô tả ở trên — để có trải nghiệm người dùng đơn giản hơn.
Đặt các giá trị thuộc tính id duy nhất cho thẻ title và desc. Sau đó, trong thẻ svg, đặt aria-labelledby=”id of title tag goes here” và aria-describedby=”id of desc tag goes here”.
Vì chúng tôi không áp dụng aria-hidden=”true” cho thẻ svg trong phương pháp này nên chúng tôi phải áp dụng aria-hidden=”true” cho từng thẻ văn bản trong svg. Nếu không, các thẻ title và desc có thể không được đọc chính xác. Lưu ý rằng phần tử “văn bản hiển thị” trong ví dụ bên dưới không được trình đọc màn hình đọc nhưng được đề cập như một phần của văn bản thay thế trong thẻ desc.
Chọn “Hiển thị mã” bên dưới để xem triển khai của chúng tôi. Đây là một mô hình mà bạn có thể làm theo cho các SVG của riêng mình.
Tóm lại, không có giải pháp hoàn hảo cho văn bản thay thế cho SVG. Chúng tôi đề xuất Phương pháp 1 ở trên như một phương tiện để giải quyết vấn đề này.
Xác định giá trị dự phòng cho văn bản thay thế
Nếu một hình ảnh là quan trọng để hiểu một bài viết hoặc sản phẩm, thì không nên sử dụng các dự phòng cho văn bản thay thế. Trường nên được yêu cầu trong những trường hợp đó.
Tuy nhiên, có một số trường hợp mà các dự phòng cho văn bản thay thế có thể hữu ích nếu được thực hiện đúng cách.
Dự phòng tốt nhất trong hầu hết các trường hợp: alt=””
alt=”” thường là dự phòng tốt nhất cho văn bản thay thế.
Văn bản thay thế cần phải được viết một cách cẩn thận và các nội dung dự phòng khác có thể sẽ không hữu ích và thậm chí có khả năng gây nhầm lẫn hoặc gây hiểu nhầm cho người dùng. Bất cứ nơi nào một hình ảnh không xác định có thể bị thiếu văn bản thay thế (ví dụ: nội dung cũ có nhiều hình ảnh không cần thiết đang được chuyển sang một nền tảng mới), tốt hơn là bạn nên sử dụng hơn là mạo hiểm gặp sự cố alt=”” với một dự phòng khác.
Không sử dụng giá trị chung chung như “Hình ảnh” hoặc “Hình ảnh không có văn bản thay thế” làm giá trị dự phòng. Văn bản này vô dụng đối với trình đọc màn hình và làm rối trải nghiệm người dùng.
Khi các dự phòng khác có thể được sử dụng
Nếu bạn có một số bối cảnh cơ bản về nội dung của hình ảnh, chẳng hạn như trường tên hoặc chú thích, thì bạn có thể muốn sử dụng bối cảnh này làm văn bản thay thế dự phòng. Tuy nhiên, điều này có thể dẫn đến trải nghiệm người dùng dư thừa nếu tên và chú thích đã được hiển thị ở nơi khác trên trang nơi hình ảnh xuất hiện (ví dụ: ảnh hồ sơ được hiển thị ngay bên cạnh tên của người đó). Như được hiển thị bên dưới, dù sao thì chú thích cũng phục vụ một mục đích khác với văn bản thay thế.
Một ví dụ về nơi văn bản thay thế dự phòng không trống có thể hữu ích: Hãy tưởng tượng bạn có nguồn cấp dữ liệu cập nhật trực tiếp các giao dịch mua gần đây từ máy bán hàng tự động và đang hiển thị chúng dưới dạng hình ảnh sản phẩm của họ từ mặt trước của máy bán hàng tự động. Người dùng sáng mắt có thể đọc nhãn trong hình ảnh sản phẩm, vì vậy không có nhãn văn bản trong trang HTML. Cơ sở dữ liệu mà bạn đang làm việc có một trường tên bắt buộc cho từng hạng mục máy bán hàng tự động khớp với nội dung được viết trong hình ảnh sản phẩm, vì vậy, bạn có thể sử dụng trường tên đó làm văn bản thay thế dự phòng khi chưa viết thêm văn bản thay thế mô tả nào.
Trong những trường hợp như thế này khi văn bản thay thế dự phòng không alt=”” thực sự hữu ích, đây thường là dấu hiệu của các vấn đề khác. Ví dụ: sẽ tốt hơn nếu hiển thị tên dưới dạng văn bản cho tất cả người dùng trong tình huống trên hơn là để họ đọc tên đó từ hình ảnh.
Giải thích về chú thích so với văn bản thay thế
Văn bản thay thế không giống như chú thích.
Chú thích thường thêm ngữ cảnh vào hình ảnh, trong khi văn bản thay thế mô tả nội dung của hình ảnh cho những người không thể nhìn thấy hình ảnh đó.
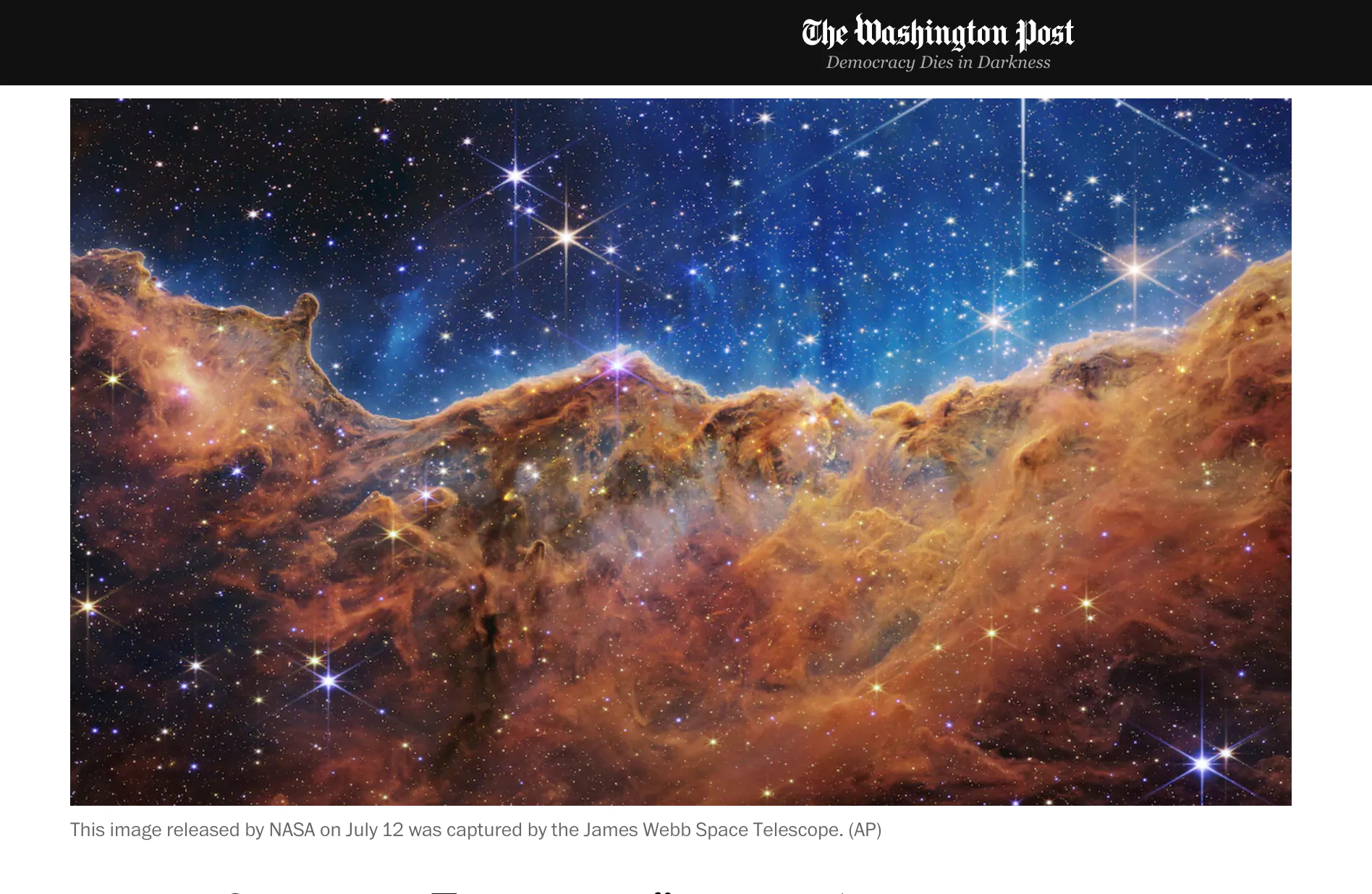
Hãy xem chú thích của The Post cho hình ảnh bên dưới: “Hình ảnh này do NASA công bố vào ngày 12 tháng 7 được chụp bởi Kính viễn vọng Không gian James Webb. (AP)“

NASA đã viết văn bản thay thế sau cho hình ảnh trên:
“Hình ảnh được chia theo chiều ngang bởi một đường nhấp nhô giữa một đám mây hình thành tinh vân dọc theo phần dưới và phần trên tương đối rõ ràng. Lốm đốm trên cả hai phần là một trường sao, hiển thị vô số ngôi sao với nhiều kích cỡ. Ngôi sao nhỏ nhất trong số này là những điểm sáng nhỏ, ở xa và mờ nhạt. Phần lớn nhất trong số này có vẻ lớn hơn, gần hơn, sáng hơn và được phân giải hoàn toàn hơn với các gai nhiễu xạ 8 điểm. Phần trên của hình ảnh có màu hơi xanh lam và có các vệt sáng giống như đám mây trong mờ mỏng manh mọc lên từ phần bên dưới. tinh vân bên dưới. Sự hình thành mây màu cam ở nửa dưới có mật độ khác nhau và nằm trong khoảng từ trong mờ đến mờ đục. Các ngôi sao có màu sắc khác nhau, phần lớn có màu xanh lam hoặc cam. Cấu trúc giống như đám mây của tinh vân chứa các rặng núi, đỉnh và thung lũng — trông rất giống với một dãy núi.Ba gai nhiễu xạ dài từ cạnh trên bên phải của hình ảnh cho thấy sự hiện diện của một ngôi sao lớn vừa khuất tầm nhìn.”
Hầu hết các hình ảnh không nên có văn bản thay thế dài hoặc phức tạp như ví dụ trên. Tuy nhiên, ví dụ này cho thấy mục đích của văn bản thay thế.
Khi chúng tôi sử dụng một hình ảnh trong công việc của mình, nhiệm vụ của chúng tôi là mô tả bằng văn bản hình ảnh đó chứa gì — theo cách phù hợp nhất với ngữ cảnh đối với vị trí hình ảnh xuất hiện — cho người dùng khiếm thị và thị lực kém. Trong trường hợp này, NASA muốn ghi lại chi tiết của hình ảnh vì đó là sự liên quan của nó với câu chuyện được kể: sức mạnh của kính thiên văn mới và mức độ chi tiết mà nó mở ra.
Dưới đây là hướng dẫn về cách tiếp cận văn bản thay thế trong các tình huống khác nhau phổ biến trên phương tiện truyền thông.
Cách viết văn bản thay thế hữu ích
Văn bản thay thế cho hình ảnh của văn bản
Tất cả văn bản từ hình ảnh mà bạn muốn người dùng nhìn thấy cũng phải được đưa vào văn bản thay thế cho hình ảnh đó để người dùng mù và thị lực kém có thể nghe thấy.
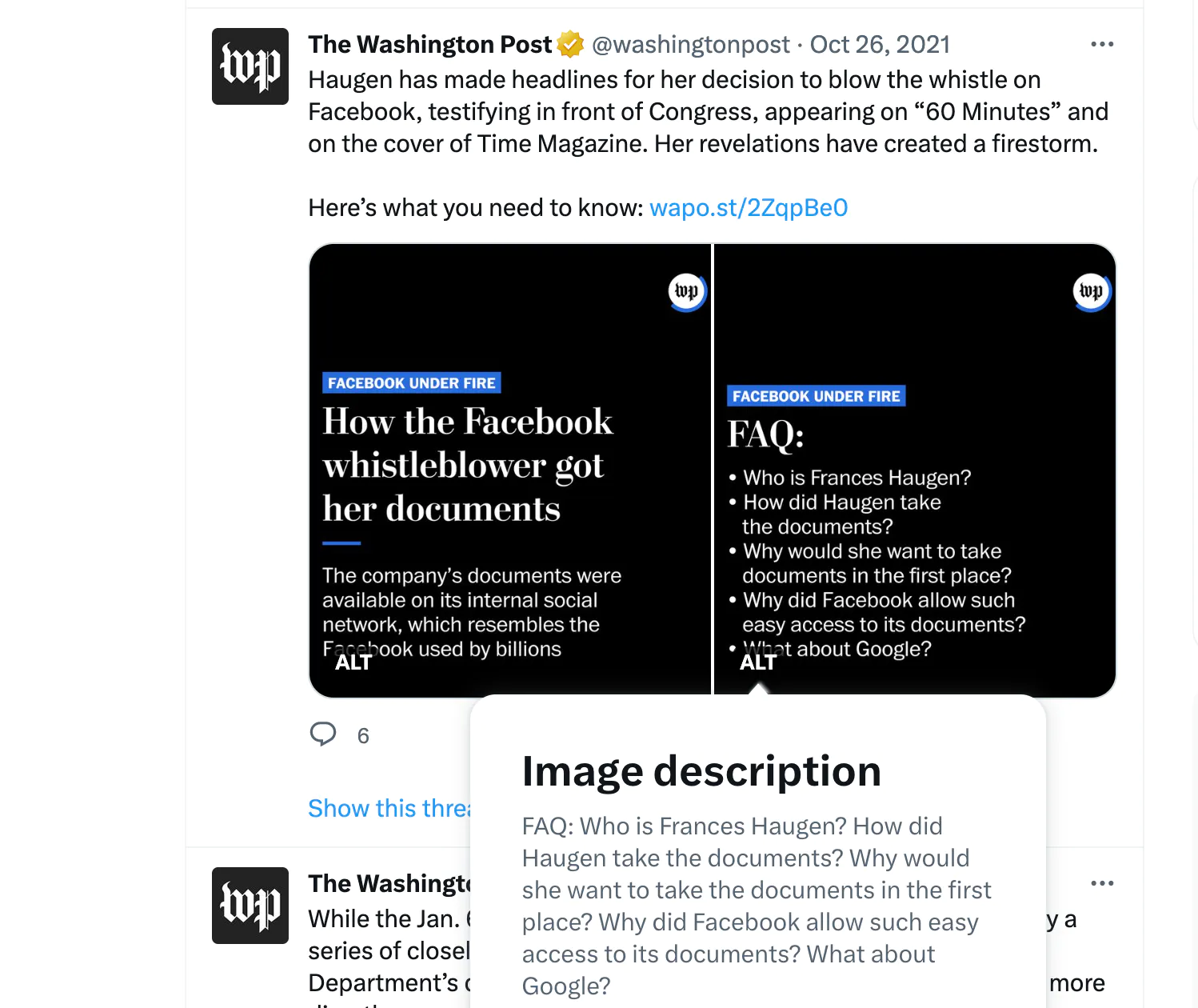
Ví dụ: hình ảnh của dòng tiêu đề cũng phải được thêm dòng tiêu đề vào trường văn bản thay thế. Bạn có thể thêm ngữ cảnh bổ sung, chẳng hạn như “Ảnh chụp màn hình của tiêu đề Washington Post có nội dung ‘Eagles thua trận Super Bowl 38-35′” trong đó “Eagles thua trận Super Bowl 38-35” là tiêu đề chính xác từ ảnh chụp màn hình.
Dưới đây là một ví dụ từ tài khoản Twitter của The Washington Post.
Văn bản thay thế để trực quan hóa dữ liệu
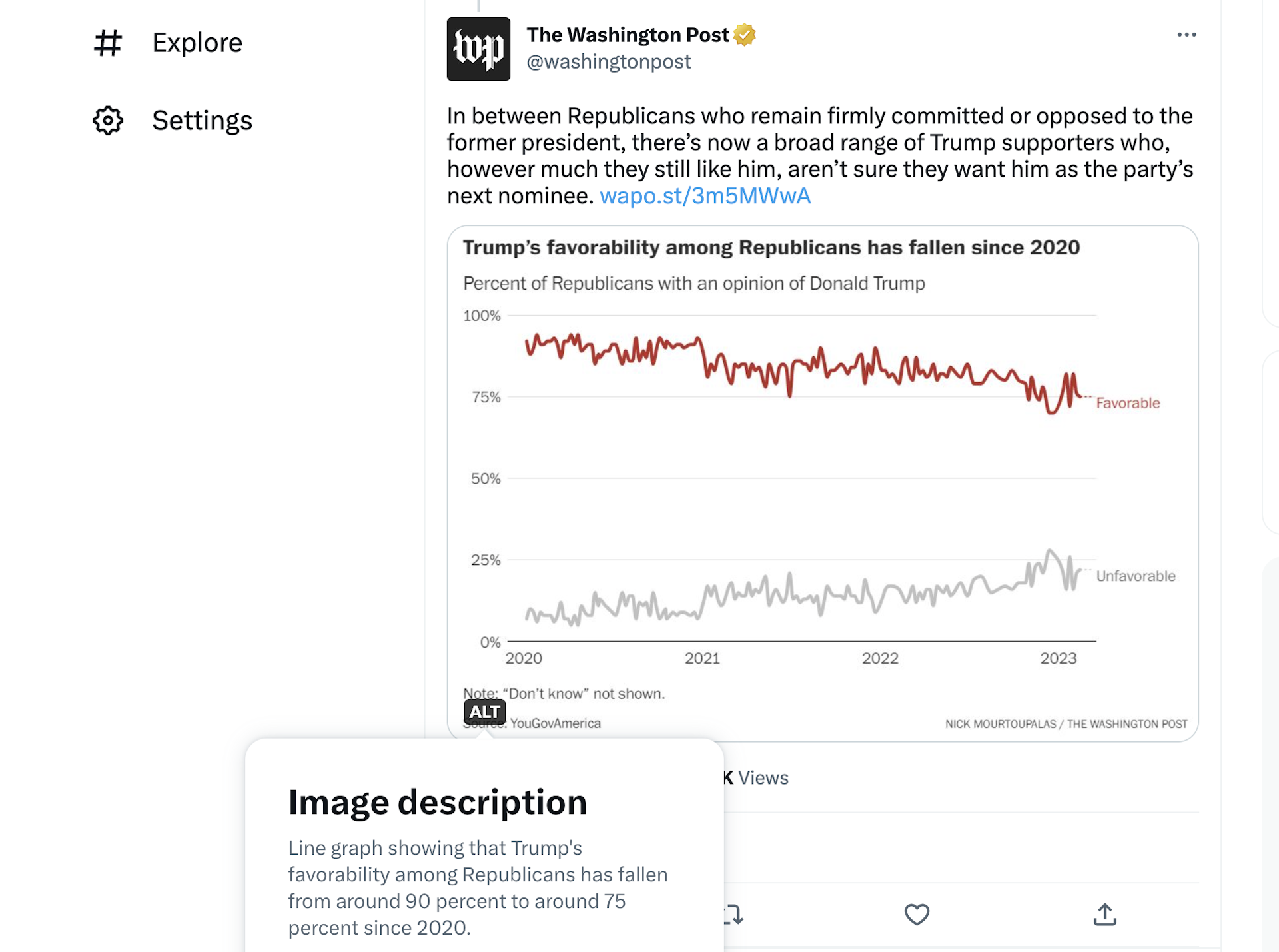
Văn bản thay thế trực quan hóa dữ liệu nên tập trung vào loại trực quan hóa, loại dữ liệu được hiển thị và lý do bao gồm trực quan hóa.
Đọc hướng dẫn chi tiết hơn về văn bản thay thế cho dữ liệu trực quan (Biểu đồ).
Dưới đây là một ví dụ từ tài khoản Twitter của The Washington Post.
Văn bản thay thế cho các hình ảnh khác
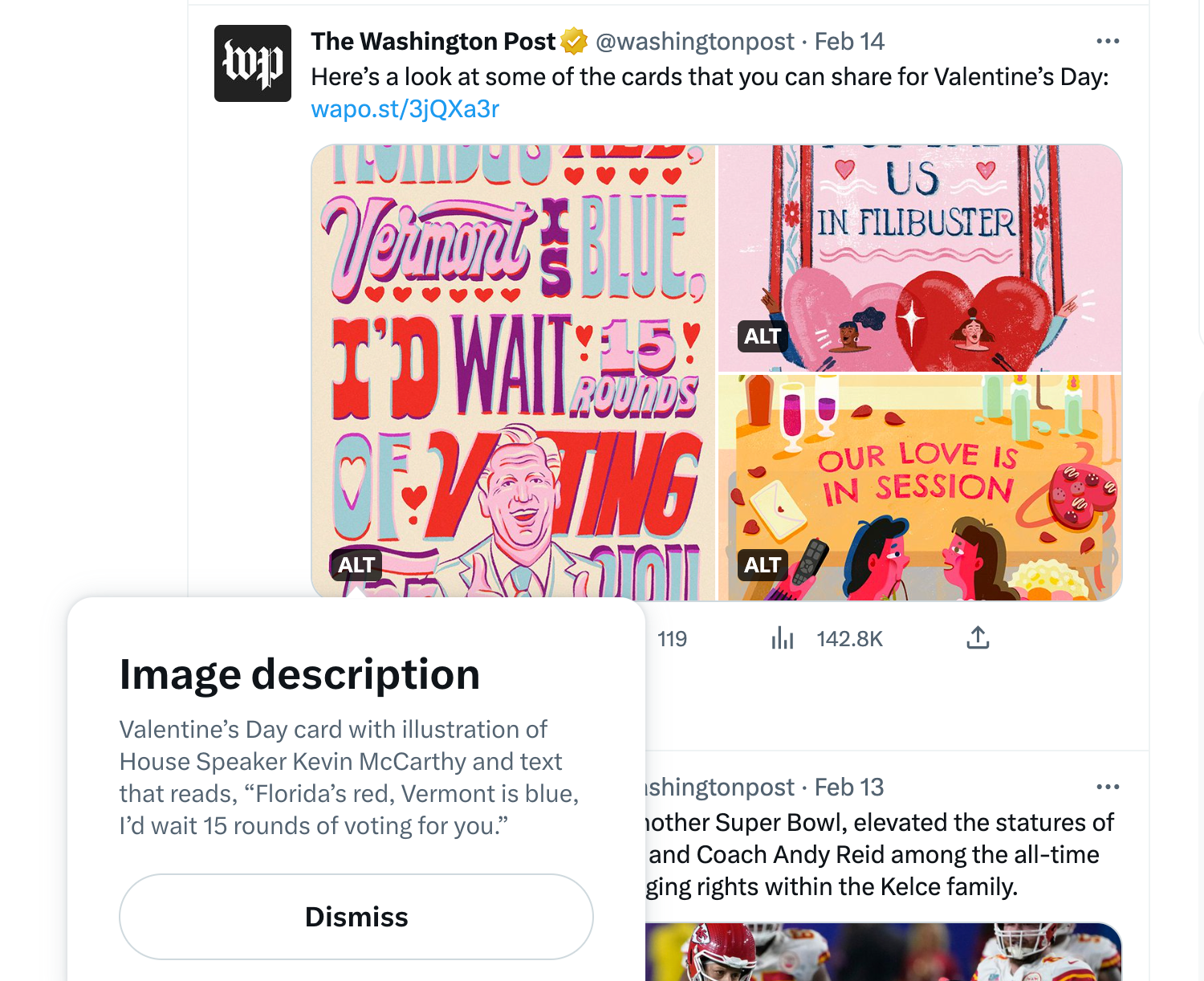
- Mô tả loại hình ảnh, nếu có liên quan. Không sử dụng các cụm từ chung chung như “Ảnh của” hoặc “Hình ảnh của” vì người dùng trình đọc màn hình đã biết khi nào họ đang nghe văn bản thay thế cho một hình ảnh. Nếu hình ảnh có một loại cụ thể (hình minh họa, đồ họa, ảnh chân dung, v.v.), thì có thể cần lưu ý điều đó, như được thực hiện trong ví dụ bên dưới.
- Ngắn gọn. Văn bản thay thế không cần mô tả mọi chi tiết nhỏ trong một hình ảnh, chỉ cần các phần có liên quan cho ý nghĩa tổng thể. Văn bản thay thế điển hình không nhiều hơn một vài câu. Nếu hình ảnh phức tạp, thời gian này có thể dài hơn, nhưng hãy cố gắng giữ cho hình ảnh càng ngắn càng tốt trong khi bao gồm tất cả các chi tiết cần thiết.
- Không bao giờ thừa nhận chủng tộc, giới tính, v.v. Nếu biết, hãy sử dụng những thông tin này và các thông tin nhận dạng khác khi có liên quan đến hình ảnh hoặc ngữ cảnh mà hình ảnh được sử dụng. Lưu ý rằng chủ thể của hình ảnh có thể có sở thích riêng của họ về cách họ được xác định cho mục đích của một câu chuyện hoặc nội dung khác.
- Tránh bao gồm ý kiến của bạn về hình ảnh. Văn bản thay thế phải là một mô tả khách quan. Những từ như “đẹp” hoặc “đáng sợ” thường không hữu ích. Tập trung vào những gì đang xảy ra trong hình ảnh.
- Viết bằng ngôn ngữ đơn giản để ý nghĩa của văn bản thay thế rõ ràng. Tránh các từ và cấu trúc câu phức tạp. Tránh biệt ngữ và thành ngữ. Chúng tôi có thêm hướng dẫn về ngôn ngữ đơn giản.
Dưới đây là một ví dụ từ tài khoản Twitter của The Washington Post.
Những thứ cần loại trừ: liên kết và biểu tượng cảm xúc
Liên kết
Liên kết không thể nhấp được khi được sử dụng trong văn bản thay thế. Người dùng trình đọc màn hình có thể nghe thấy từng ký tự trong liên kết được đọc to và sẽ không thể nhấp vào liên kết. Bao gồm các liên kết trong văn bản xung quanh hình ảnh thay vì trong văn bản thay thế và đảm bảo tuân theo các nguyên tắc về văn bản siêu liên kết của chúng tôi cho điều đó.
Biểu tượng cảm xúc
Văn bản thay thế dành cho những người không thể nhìn thấy hình ảnh. Biểu tượng cảm xúc và biểu tượng thường có văn bản khó hiểu hoặc ngoài ý muốn khi đọc bằng trình đọc màn hình, vì vậy bạn nên tránh hoàn toàn các biểu tượng này.
Tương tự, tránh các biểu tượng cảm xúc như 🙂 trong văn bản thay thế của bạn và những nơi khác. Trình đọc màn hình có thể không nhận ra chúng và thay vào đó có thể đọc chúng dưới dạng dấu chấm câu.
Cách xử lý dấu câu và thẻ bắt đầu bằng #
Dấu câu
Nghe văn bản thay thế của bạn bằng trình đọc màn hình để hiểu cách dấu câu ảnh hưởng đến cách đọc to văn bản đó.
Deque cung cấp hướng dẫn về các ký tự đặc biệt cho trình đọc màn hình, cung cấp ngữ cảnh về cách trình đọc màn hình đọc một số dấu chấm câu.
Nhưng các hướng dẫn trực tuyến không thể thay thế cho việc kiểm tra thủ công. Hướng dẫn trở nên lỗi thời nhanh chóng khi trình đọc màn hình phát triển và thay đổi.
Hashtags và CamelCase
Các thẻ bắt đầu bằng # trên mạng xã hội là một dạng siêu liên kết và do đó sẽ không thể nhấp được trong văn bản thay thế.
Ví dụ: nếu thẻ bắt đầu bằng # cần thiết cho văn bản thay thế vì đó là tên của một phong trào hoặc nỗ lực, thì thẻ này nên được đưa vào văn bản thay thế với định dạng CamelCase. CamelCase liên quan đến việc viết hoa chữ cái đầu tiên của mỗi từ trong thẻ bắt đầu bằng # nhiều từ. Điều này cho phép trình đọc màn hình phân biệt các từ trong thẻ bắt đầu bằng # và tăng mức độ dễ đọc cho mọi người.
Ví dụ: sử dụng #TheWashingtonPost thay vì #thewashingtonpost.
Viết hoa các chữ cái trong từ viết tắt và viết tắt là tốt.
Ví dụ: sử dụng #WPMedia thay vì #Wpmedia.
Cân nhắc về SEO
SEO không phải là mục đích của văn bản thay thế. Chúng tôi viết văn bản thay thế của mình để làm cho nội dung dễ tiếp cận hơn với người dùng thực.
Google cảnh báo chúng ta không được nhồi nhét từ khóa vào văn bản thay thế: “Tránh điền các thuộc tính alt bằng từ khóa (còn được gọi là nhồi nhét từ khóa) vì nó dẫn đến trải nghiệm người dùng tiêu cực và có thể khiến trang web của bạn bị coi là spam.” Vì vậy, cố gắng lạm dụng trường văn bản thay thế cho SEO thực sự có thể gây hại cho SEO của bạn.
Hãy coi lợi ích SEO tiềm năng của văn bản thay thế là một tác dụng phụ tích cực trong việc làm cho nội dung của chúng ta dễ tiếp cận hơn.