QR Code!
Kích thước văn bản, phông chữ
Chọn phông chữ và đảm bảo chúng đáp ứng.
Cỡ chữ
Chọn cỡ chữ
Không sử dụng cỡ chữ dưới 12px. Nói chung, kích thước phông chữ nội dung tối thiểu phải là 14px hoặc 16px.
Văn bản quan trọng phải ở phông chữ lớn hơn văn bản bổ sung.
Kích thước phông chữ WPDS Foundations của chúng tôi bắt đầu từ 12px.
Điều chỉnh tỷ lệ và kiểm thử
Kích thước phông chữ sẽ tự động chia tỷ lệ theo cài đặt trình duyệt của người dùng.
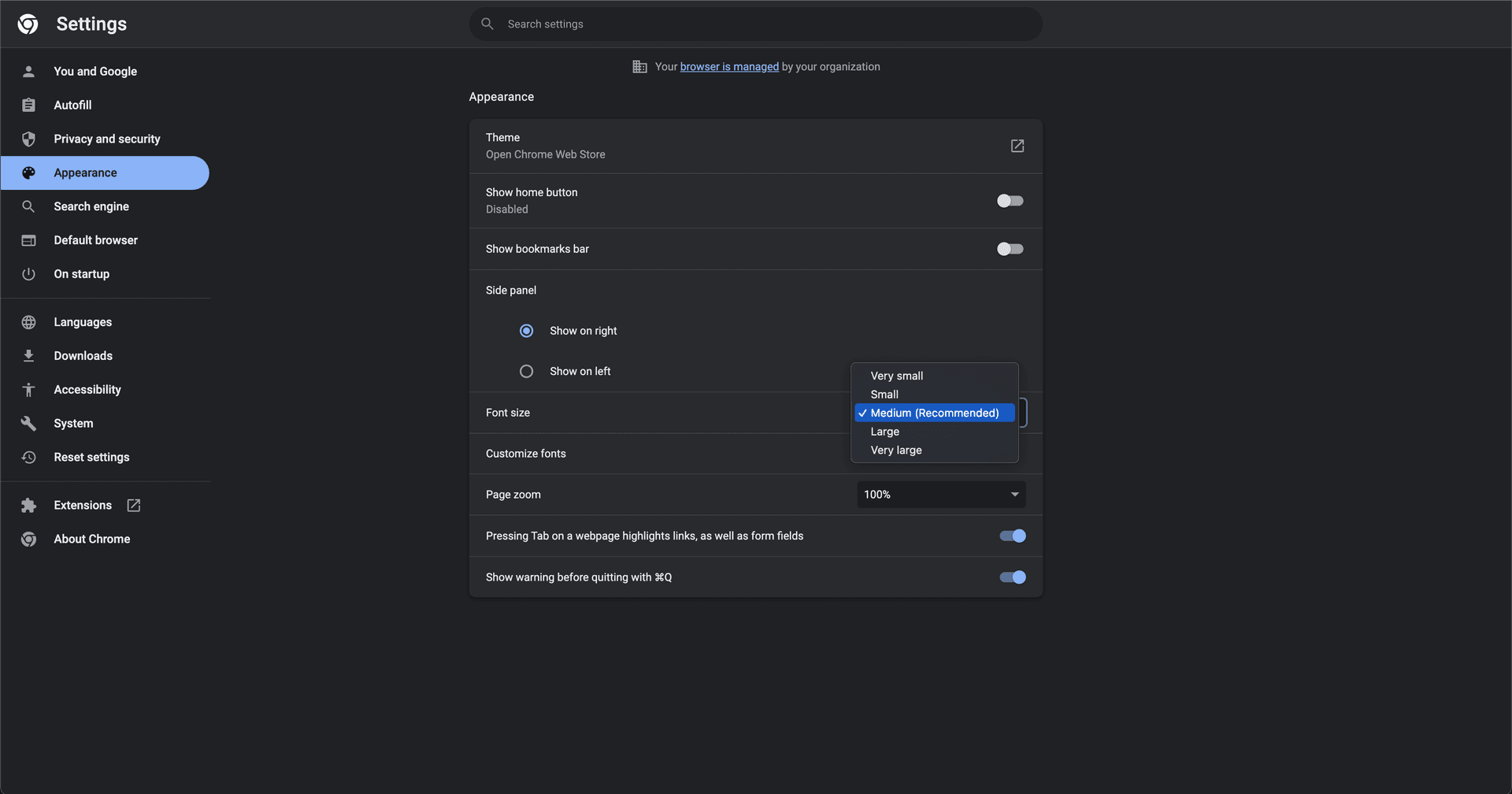
Bạn có thể kiểm tra điều này bằng cách truy cập cài đặt trình duyệt của mình và cập nhật kích thước phông chữ, như minh họa bên dưới trong Google Chrome. Quá trình và các tùy chọn có thể khác nhau giữa các trình duyệt và hệ điều hành. Thực hiện nghiên cứu của bạn cho từng tình huống bạn đang thử nghiệm.
Đảm bảo rằng sau khi thay đổi kích thước phông chữ, phông chữ trên nội dung của bạn sẽ tự động điều chỉnh tỷ lệ. Chúng ta nên gặp người dùng của mình ở nơi họ ở càng nhiều càng tốt và điều đó có nghĩa là phản hồi các cài đặt của họ.
Thu phóng trang
Nội dung trên các trang của chúng tôi vẫn có thể đọc được khi người dùng tăng kích thước phông chữ hoặc phóng to văn bản bằng tính năng thu phóng. Nhiều người dùng cũng đã định cấu hình cài đặt thu phóng trong trình duyệt của họ (ví dụ: thu phóng mặc định là 150% trên mỗi trang mới mà người dùng mở).
WCAG đặt 200% làm mức thu phóng tối thiểu mà dưới mức này, tất cả nội dung trên trang vẫn có thể đọc được.
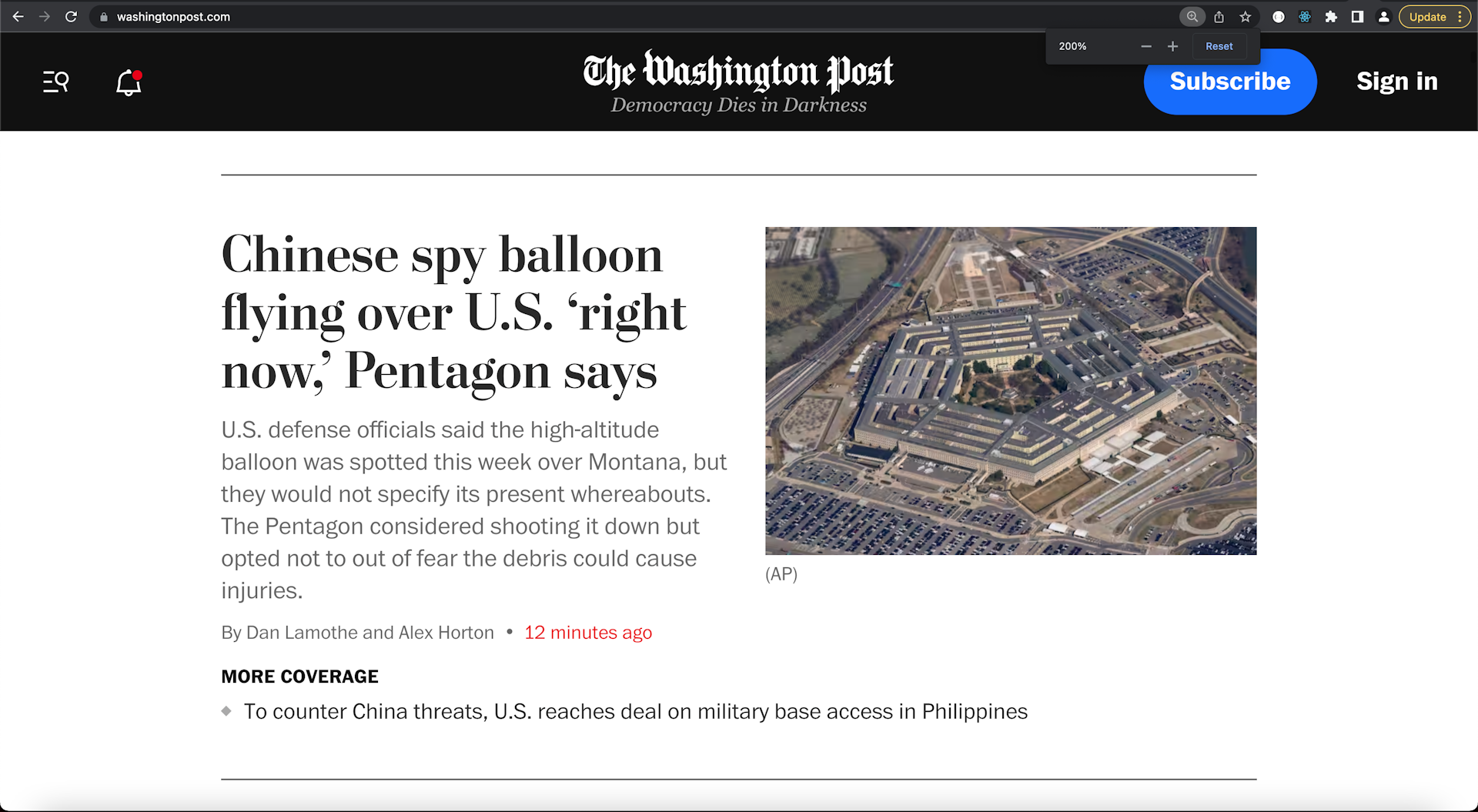
Phóng to bằng cách sử dụng command +(Mac) hoặc control +(Windows). Bạn sẽ có thể thấy mức thu phóng hiện tại trong giây lát, như hình bên dưới.
Bạn sẽ muốn theo dõi các vấn đề như văn bản chồng chéo, văn bản tràn ra khỏi vùng chứa, v.v. cản trở khả năng đọc khi mức thu phóng tăng lên.
Để khắc phục các sự cố như vậy, hãy đảm bảo rằng bạn đang xây dựng các thành phần thay đổi kích thước động. Ảnh chụp màn hình dưới đây là từ trang chủ của chúng tôi. Chúng ta có thể thấy rằng nó thay đổi kích thước thành định dạng một cột để phù hợp với mức thu phóng cao 200%.
Lựa chọn phông chữ
Tránh sử dụng các phông chữ phức tạp trình bày các từ theo những cách không quen thuộc hoặc phức tạp, chẳng hạn như kiểu chữ thảo hoặc kiểu hoạt hình. Đây có thể là khó khăn để đọc. Ngoài ra, viết hoa toàn bộ hoặc viết hoa không đều có thể khiến văn bản khó đọc hơn, đặc biệt đối với người dùng trình đọc màn hình có thể nghe thấy văn bản bị đọc sai do viết hoa không đều.
Nhìn chung, không có sự đồng thuận nào về việc phông chữ serif hay san-serif dễ đọc hơn. Chúng tôi tại The Post sử dụng cả hai.