QR Code!
Nguyên Tắc Thiết Kế & Kỹ Thuật
Đây là những nguyên tắc thiết kế và kỹ thuật của The Washington Post được phát hành.
Vai trò của màu sắc
Hướng dẫn
Cấu trúc phân cấp và bố cục
Sử dụng màu sắc để phân tách các phần thông tin và làm nổi bật các yếu tố quan trọng.

Affordances
Sử dụng màu sắc để tạo Affordances, để báo hiệu sự tương tác, kêu gọi hành động hoặc liên kết.
Xem thêm về: Affordances trong thiết kế.
Trạng thái hệ thống
Semantic colors biểu thị trạng thái hệ thống mặc định, thành công hoặc không thành công khi hoàn thành một hành động hoặc mục tiêu.
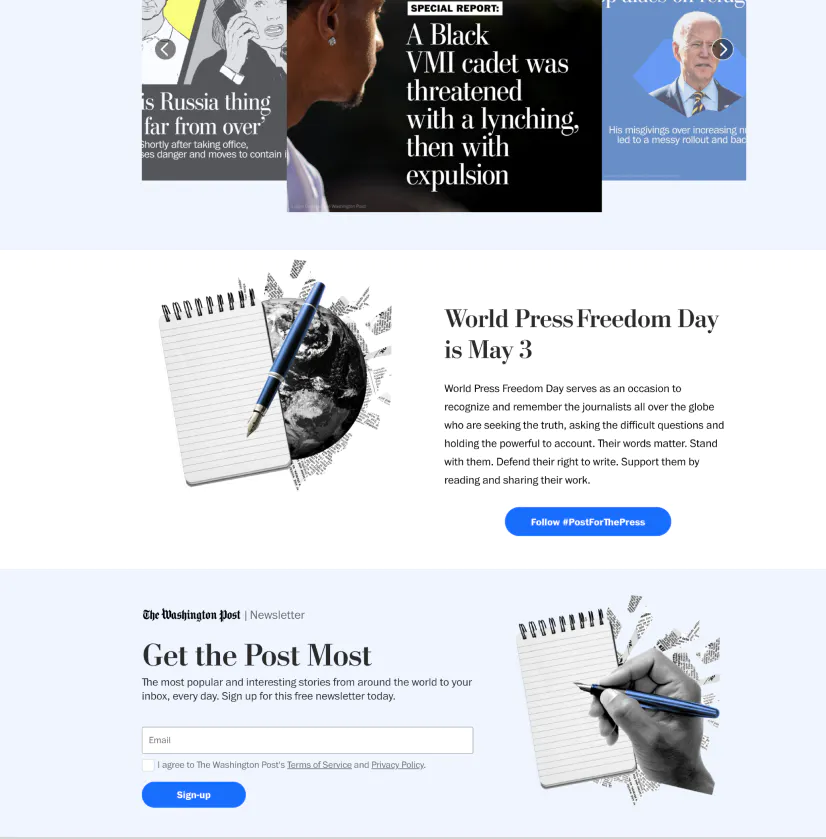
Tông điệu biên tập (Editorial tone)
Màu được sử dụng trong bảng biên tập để phân biệt nội dung với nhiều dòng tin tức khác nhau.
Hình minh họa
Áp dụng màu sắc cho hình minh họa và biểu tượng để đạt được phong cách trực quan khác nhau tùy theo tông màu biên tập, chức năng sản phẩm và hướng nghệ thuật của thương hiệu phụ.
Nhận diện thương hiệu
Các thương hiệu phụ có bảng màu, hướng nghệ thuật, giao diện trực quan và sự khác biệt với thương hiệu The Washington Post.
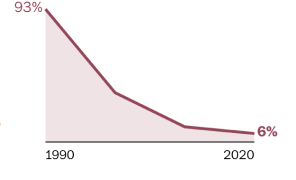
Thông tin trực quan
Các bộ dữ liệu liên tục và phân loại được chiếu trong biểu đồ hoặc bản đồ thường yêu cầu màu sắc để phân biệt các loại thông tin và giá trị.
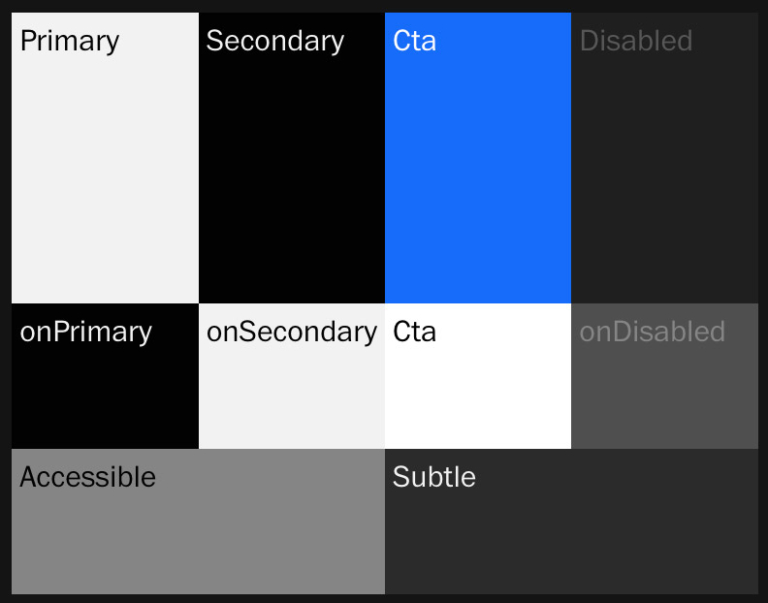
Chủ đề (Theme)
Bảng chủ đề là một mức độ trừu tượng cho phép hệ thống gán màu trên sản phẩm theo chủ ý. Nó tạo một bí danh và gán một ý định màu sắc.

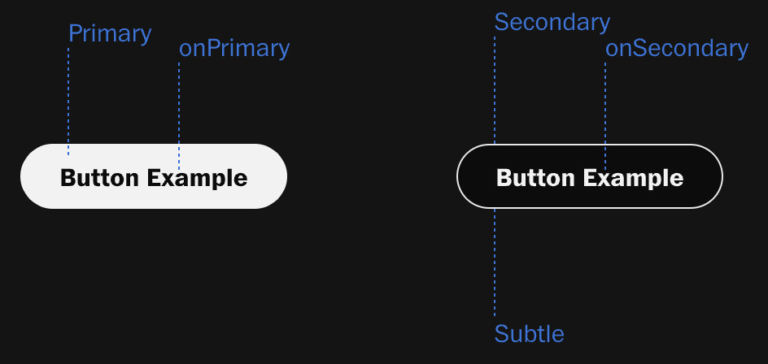
Cách sử dụng chủ đề
Mã thông báo chủ đề có on (onPrimary hoặc onMessage) trong tên được ghép nối với base alias. Một ví dụ được onPrimary sử dụng khi một phần tử hoặc nội dung nằm trên primary mã thông báo màu.

Ngữ nghĩa (Semantic)
Màu ngữ nghĩa có ý nghĩa được chỉ định và được sử dụng nhất quán trong toàn bộ sản phẩm của chúng tôi để truyền đạt trạng thái hệ thống. Những màu này giúp báo hiệu cho người dùng của chúng tôi một thông báo nhất quán về trạng thái hệ thống và các hành động mà người dùng thực hiện.

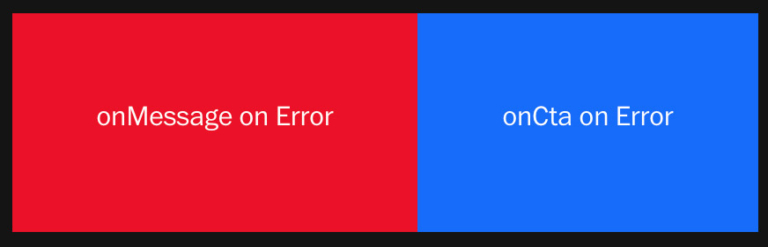
Static
Mã thông báo màu tĩnh không thay đổi giá trị bất kể chúng ở trong bối cảnh chủ đề nào (tối hoặc sáng). Các màu này giữ nguyên trạng thái tĩnh để đảm bảo chúng có thể truy cập được khi áp dụng trên một màu yêu cầu độ tương phản tối thiểu hoặc áp dụng các yêu cầu về thương hiệu. Để sử dụng màu tĩnh, hãy thêm -static vào cuối tên mã thông báo màu và nó sẽ khóa màu trong giá trị sáng của mã thông báo đó.
Ví dụ: Cả mã thông báo chủ đề onCta và mã thông báo màu ngữ nghĩa của chúng tôi onMessage đều được gắn với nhau gray-600-static để đảm bảo chúng duy trì độ tương phản màu tối thiểu chính xác cần thiết để phần tử có thể truy cập được.

Khả năng tiếp cận
Tại The Washington Post, quyền truy cập thông tin là cốt lõi trong sứ mệnh. Cam kết thực hiện lý tưởng này không chỉ thông qua hoạt động báo chí mà còn thông qua các hoạt động thiết kế và kỹ thuật. Khi nói đến màu sắc, họ muốn đảm bảo rằng thông tin trực quan cần thiết để xác định các thành phần và trạng thái (ngoại trừ các thành phần không hoạt động), bất kỳ văn bản nào và hoặc bất kỳ tín hiệu/thông báo quan trọng nào đáp ứng tỷ lệ tương phản được nêu bởi WCAG 2.0 cấp AA.
Có thể truy cập
Một trong các mã thông báo chủ đề có tên accessible có thể truy cập được trên nền đích (gray600 hoặc gray0).
Accessible color on target background